Как выглядит мой сайт на других компьютерах
Как сайт выглядит

Quirktools. com


Ami. responsivedesign. is

Deviceponsive. com
Mobile/Responsive Web Design Tester

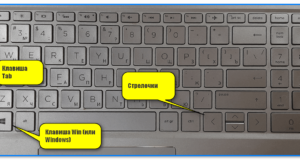
Работа с окном

История архива Интернета
Смотрим каким был сайт ранее
Http://web. archive. org/web/*/http://url нужного сайта
Проверяем качество мобильной вёрстки с помощью Google Chrome




1. Browsershots

2. IENetRenderer

3. CrossBrowserTesting

4. Litmus

5. CloudTesting

Как должен выглядеть современный сайт
Какой сайт можно назвать хорошим
Теперь рассмотрим описанные выше пункты более подробно.
1. Визуальный дизайн («красота»)
Хороший дизайн = Больше доверия = Выше конверсия
Но как добиться того, чтобы сайт выглядел хорошо? Нужно начать с бренда.
Веб-дизайн и брендинг
Поиск, создание и использование изображений
2. Дизайн с технической точки зрения («айтишность»)
Технические элементы веб-дизайна включают в себя:
- адаптивность и дружелюбность к мобильным устройствам; высокую скорость загрузки; поисковую оптимизацию (SEO); SSL-шифрование; архитектуру сайта и навигацию.
Адаптивный дизайн и дружелюбность к мобильным устройствам
SmashingMagazine определяет адаптивный веб-дизайн так:
Что все это значит для не-дизайнера?
- Шаблоны MegaGroup Шаблоны WordPress Шаблоны Shopify Шаблоны BigCommerce Шаблоны Magento Template Monster
Высокая скорость загрузки
Поисковая оптимизация (SEO)
Защита сайта с помощью SSL-шифрования
Архитектура и навигация
- Повышение качества поискового продвижения — роботам «Яндекса» и Google проще перемещаться по сайту. Улучшение юзабилити — пользователям проще найти то, за чем они пришли на сайт.
Инструменты развития сайта («как сделать сайт лучше»)

Какими признаками обладает хороший мобильный сайт?
Как проверить сайт на мобильность?
Лучшие сервисы для проверки страниц на «мобильность»
1. Google Mobile Friendly



2. Яндекс Вебмастер
- Наличие тега viewport; Горизонтальную прокрутку; Flash – элементы; Java – апплеты; Silverlight – плагины; Удобство чтения.
3. Mattkersley
4. Bing
- Правильно ли настроено окно просмотра? Соответствует ли ширине экрана содержимое страницы? Читаемый ли текст? Достаточно ли крупны и удобны ссылки и кнопки на сайте.
5.Responsinator
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
8.Gomez
9.Testmysite

10. Responsivedesign

Http://ami. responsivedesign. is
Как создать свой хостинг (сервер) дома для веб-сайта (чтобы сайт был доступен из локальной сети и Интернет). Простейший пример в Open Server при работе в Windows

Пошаговые действия
Установка веб-сервера, размещение файлов сайта


Папка = имя домена (в ней файл index. php, движок сайта)
Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)

Настройки Open Server — клик по значку в трее, в меню выбрать оное

Можно выбрать версию PHP, MySQL и пр. — модули в Open Server
В меню «Сервер» нужно изменить парочку опций:
разрешить запуск сервера в агрессивном режиме (чтобы допустить его работу, если возникнут незначительные ошибки); установить пункт «Все доступные IP» в пункте «IP-адрес сервера» ; затем нужно нажать по меню «Сохранить» .


Настройки роутера — узнаем свой локальный IP
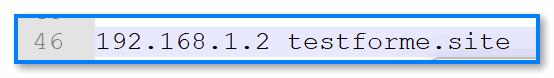
Затем в настройках Open Server в разделе «Алиасы» нужно добавить:
- в строку «Исходный домен» свой локальный IP (192.168.1.2 в моем случае); в строку «Конечный домен» адрес/домен своего сайта (testforme. site в моем случае). 👇



Как открыть доступ к сайту из сети Интернет по IP и по доменному имени

Узнаем свой IP-адрес (он должен быть белым!), и пробрасываем порты

Добавляем внешний IP в алиасы — Open Server


Меняем A-запись в настройках DNS (у регистратора доменов или у DNS-хостинга)

Рег-ру — указываем IP-адрес сервера, по которому будет открываться сайт

Через 15 мин. сайт стал открываться по указанному IP — всё работает!
Установка движка (например, WordPress) в Open Server
Прим.: логин root, пароль вводить не нужно!

Открываем настройки Open Server — PHPMyAdmin

Создать базу данных (пользователь root, пароля нет)

Распаковываем файлы WordPress в папку-домен нашего сайта

Как выглядит открытый wp-config. php в блокноте — редактируем файл



Итоги
Как выглядит сайт на разных мониторах
6 инструментов для быстрой проверки работы сайта на разных устройствах

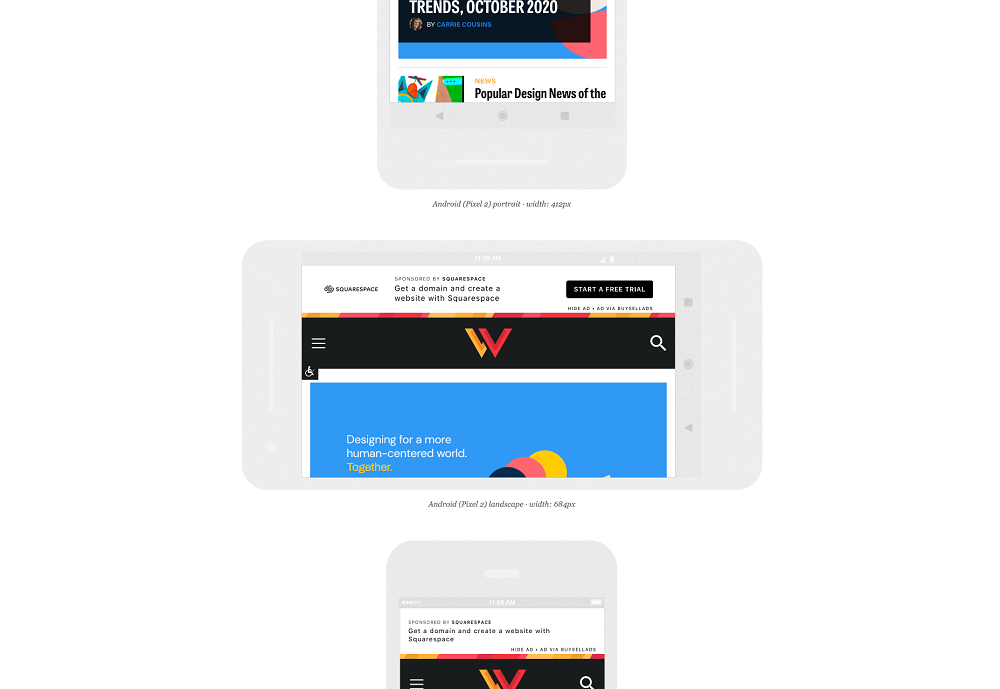
1. Multi-Screen Test

2. Responsinator

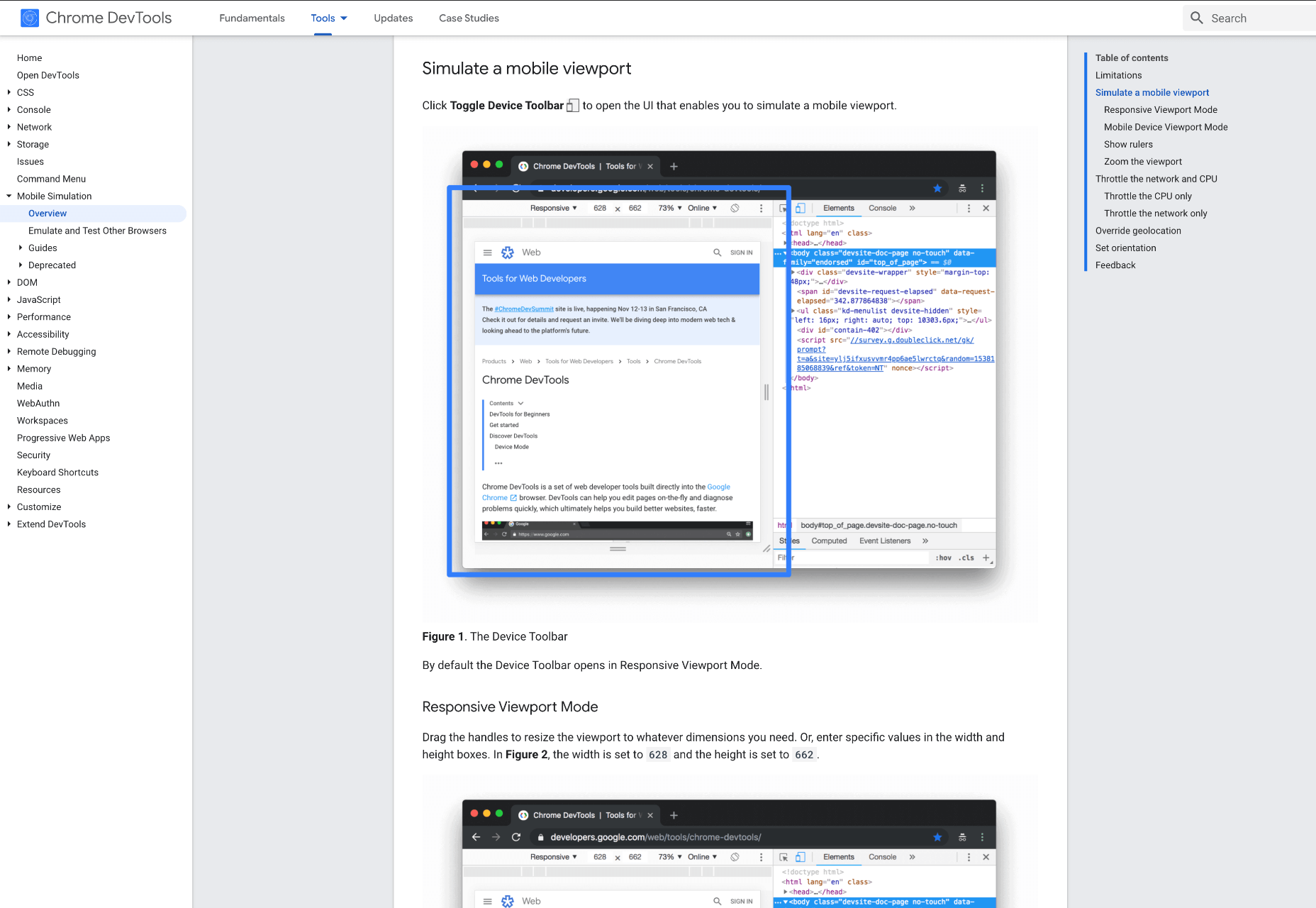
3. Google Dev Tools

4. Browser Stack

5. TestComplete Mobile

6. Sizzy

Как выглядит сайт на разных устройствах: инструменты для проверки

Зачем и кому нужна адаптивность

Как проверить адаптивность средствами ПС
Яндекс. Вебмастер: проверка мобильных страниц

Тест на mobile friendly от Google Search Console

Как выглядит сайт на разных устройствах онлайн
I Love Adaptive



QuirkTools

Adaptivator


ResizeMyBrowser

ResponsivePx

Проверка на адаптивность с помощью браузера
Расширения для браузера Chrome

Проверка адаптивности в FireFox

Аддоны для браузера Opera

Opera Mobile Emulator для Windows


Заключение
Как выглядит сайт при различных разрешениях экрана. Сервисы просмотра




Просто один в один Скринфлаю еще один сервис —



Источники:
Https://seoblog. life/other/kak-sajt-vyglyadit. html
Https://ocomp. info/svoy-server-doma. html
Https://ritorika. com. ua/obuchenie/22/kak-vygljadit-sajt-na-raznyh-monitorah