Как выглядит страница на разных компьютерах
Посмотреть сайт на разных экранах: Инструменты для анализа отображения сайта на разных устройствах
В Mozilla Firefox
Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».
Справа можно настроить разрешение экрана (настраивается вручную).
Далее идет возможность изменить ориентацию экрана.
После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).
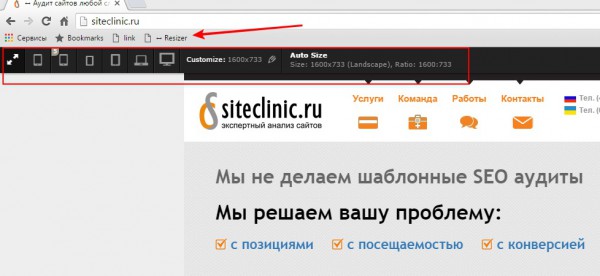
В Google Chrome
В правом-верхнем углу кликаем на значок «Мобильный телефон».
Дополнительно можно выбрать способ отображения (online/offline).


Ручной метод
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots. org
Многоцелевой www. thumbalizr. com и его IE7
Оптимальный ipinfo. info/netrenderer
Удобный browserling. com с возможностью поскроллить и покликать
Ваша версия
Как сайт выглядит на разных устройствах?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано 16.12.2016



Ami. responsivedesign. is

Deviceponsive. com
Mobile/Responsive Web Design Tester

Работа с окном


Responsivetest. net


Доступна и полоса прокрутки, чтобы можно было лучше все разглядеть.
Screenfly


Смотрим сайт на разных устройствах в Chrome



Как проверить отображение сайта на мобильных устройствах
Как выглядит сайт на разных устройствах?
Responsivetest. net


Доступна и полоса прокрутки, чтобы можно было лучше все разглядеть.
Screenfly


Смотрим сайт на разных устройствах в Chrome



Mattkersley. com
Responsive Design Bookmarklet
Quirktools. com
Deviceponsive
Resizemybrowser. com
Respondr
Responsinator
Screenqueri. es
Designmodo Responsive Test
Adobe Edge Inspect
Window Resizer для Chrome
VIEWPORT RESIZER
Resizer для Crome
Текущее сообщество
Android — Проблемы с компоновкой на разных экранах
Частые ошибки веб-дизайнеров с точки зрения разработки сайтов

Сооснователь
И руководитель
Method Zero
Ошибка 1. Не учитывать адаптивную вёрстку и нестандартные разрешения экранов пользователей
Дизайнеры, как правило, создают макеты для трёх разрешений экранов:
- под компьютеры и ноутбуки: ширина макетов — 1 920, 1 440 или 1 360 пикселей, обычно для сайтов берут только одно из этих разрешений; под планшеты: ширина макетов — 767 пикселей; под смартфоны: ширина макетов — 375 пикселей.










Версия под планшет: почему её можно не делать при создании дизайн-макетов несложных сайтов
- нужно оперативно запустить; не содержит сложных таблиц и сеток с переносами контента на следующие строки или с его скрытием на некоторых разрешениях экранов.

Ошибка 2. Не прорабатывать поведение динамических элементов страниц и анимаций





Ошибка 3. Не интересоваться форматами и типами данных контента, динамически обновляемого на сайте
- как эти данные хранятся, какая есть или будет информация, как и кем данные будут актуализироваться, какие сложности могут возникнуть.






Веб-
Дизайнер
- Получите опыт 4 ведущих дизайн-студий и создадите 7 проектов для своего портфолио Научитесь создавать сайты под ключ, оформлять дизайн-проекты и презентовать их заказчику Сможете искать работу и проходить собеседования уже в середине обучения
Ошибка 4. Не думать о том, как клиенты будут изменять или добавлять контент после запуска сайта

Ошибка 5. Не использовать одинаковые наборы стилей в десктопной и мобильной версиях



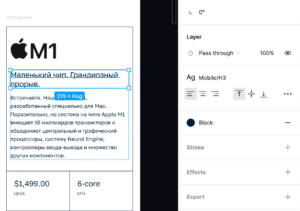
Ошибка 6. Не подготавливать дизайн для разработчиков, рисовать не все элементы




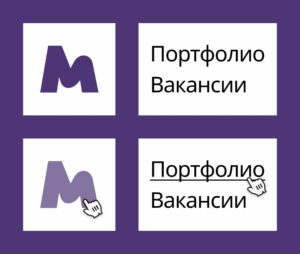
Вот примеры правильной работы с иконками:



Как уменьшить количество подобных ошибок или полностью избавиться от них

Сооснователь и руководитель Method Zero
Размер экрана компьютера для сайта

Какие бывают форматы размеров сайта для вёрстки
У каждого устройства есть несколько характеристик, описывающих его размер:

Какие есть варианты создания страницы под разные мониторы и разрешения (типы верстки)
Фиксированная верстка
Резиновая верстка без ограничений
Резиновая верстка с заданной минимальной и максимальной шириной

Адаптивная верстка
Все эти методики могут сочетаться в зависимости от ситуации.
Как выбрать оптимальный размер макета
Общая статистика популярных разрешений экранов мобильных и компьютеров



Рекомендуемые размеры сайта
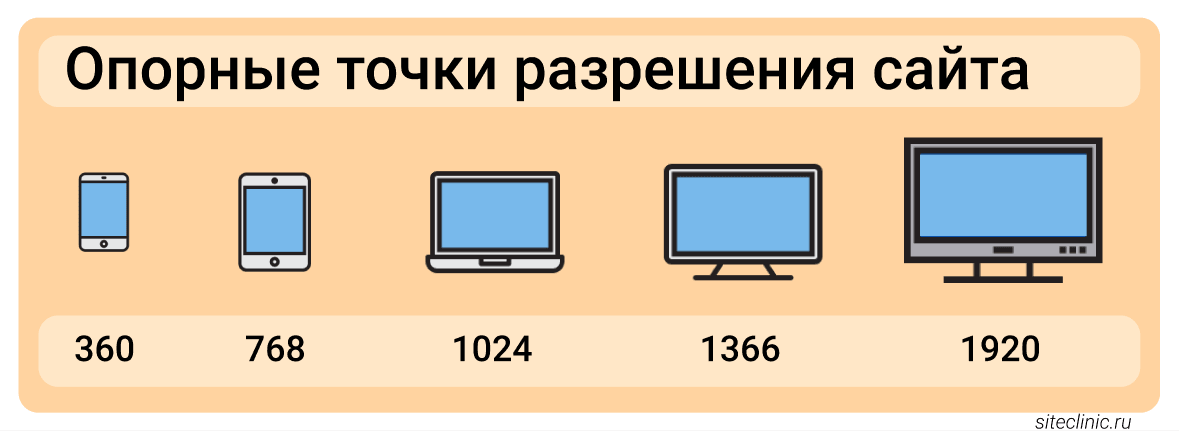
Но лучше разрабатывать несколько шаблонов используя «опорные точки»:

Как узнать статистику своего сайта по разрешениям экрана?
Если у вас Яндекс. Метрика
Если у вас Google Analytics
Как проверить оптимизацию сайта под разные разрешения?

Подведем итог
Перед созданием нового сайта или редизайном необходимо:
Нужна помощь с проектированием сайта и разработкой ТЗ? Обращайтесь к нам!
Под какие разрешения экрана готовить дизайн сайтов в 2021 году?

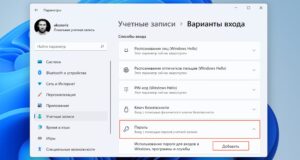
Как адаптировать сайт под разные разрешения





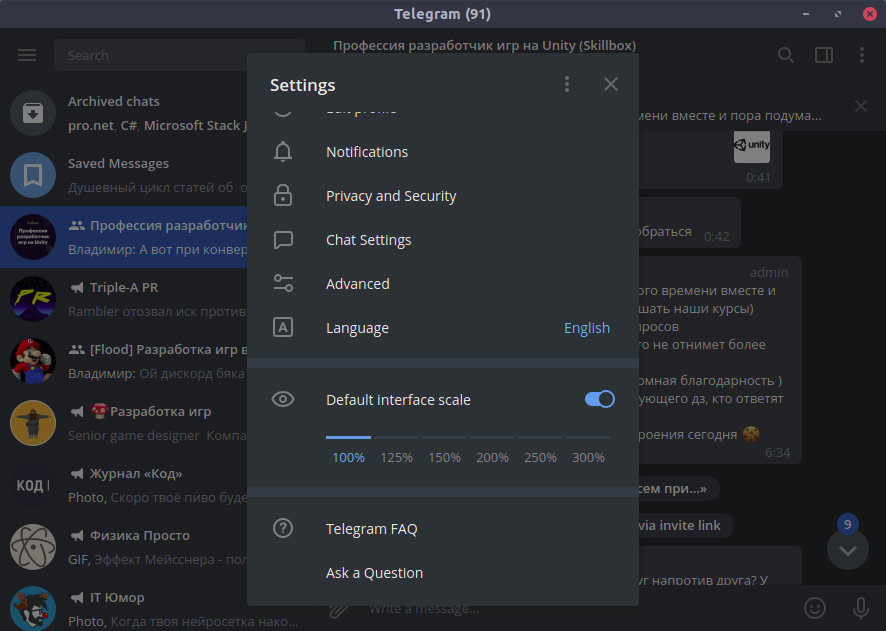
Встроенных настроек для этого нет, в отличие, например, от Telegram:

Создаём адаптивные стили
Сам контент, не считая хэдера и футера, не стоит растягивать на всю страницу:

Также вы можете указать максимальную ширину в пикселях:
Тогда при любом размере монитора читать будет более-менее комфортно.
Создаём стили под отдельные разрешения
И остаётся только подключить скрипт, который будет переключать файл стилей:
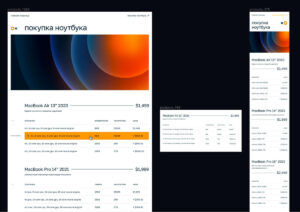
Можно посмотреть, как это будет выглядеть:
Автоматическое масштабирование
В результате страница будет масштабироваться автоматически.
На какие устройства и разрешения экранов нужно ориентироваться при разработке сайта

Читайте также:





Немного истории
Адаптивный веб-дизайн
Принцип сетки
Точки перехода
Основные принципы:
Точки перехода:
Сначала мобильные
Немного статистики
Для лучшего понимания мы разбили её на тематики:
Глядя на полученные данные, можно сделать следующие выводы:
Почти во всех сферах мобильный трафик преобладает.
Исключение составляют специфические b2b-тематики, например:
Некоторые популярные телефоны из этого диапазона:
Выводы и советы
Источники:
Https://xn--80aahvkuapc1be. xn--p1ai/sajt/posmotret-sajt-na-raznyx-ekranax-instrumenty-dlya-analiza-otobrazheniya-sajta-na-raznyx-ustrojstvax. html
Https://netology. ru/blog/12-2022-web-designers-mistakes
Https://doma35.ru/computers/razmer-ekrana-kompyutera-dlya-sayta/